こんにちは、クロスメディアアーティストの辻敦尊(つじあつたか)です。
前回からスタートしましたこの連載、第二回となる今回は前回作成したシーンのデータに対して更にオブジェクトのサイズ調整やメインカメラのアングル調整をおこなっていく方法を説明したいと思います。 
`````````````````````````````````````````````````````````````````````````````````````````````````````
※この連載では「Vue xStream 2016 R2」を使って説明を進めていきます。
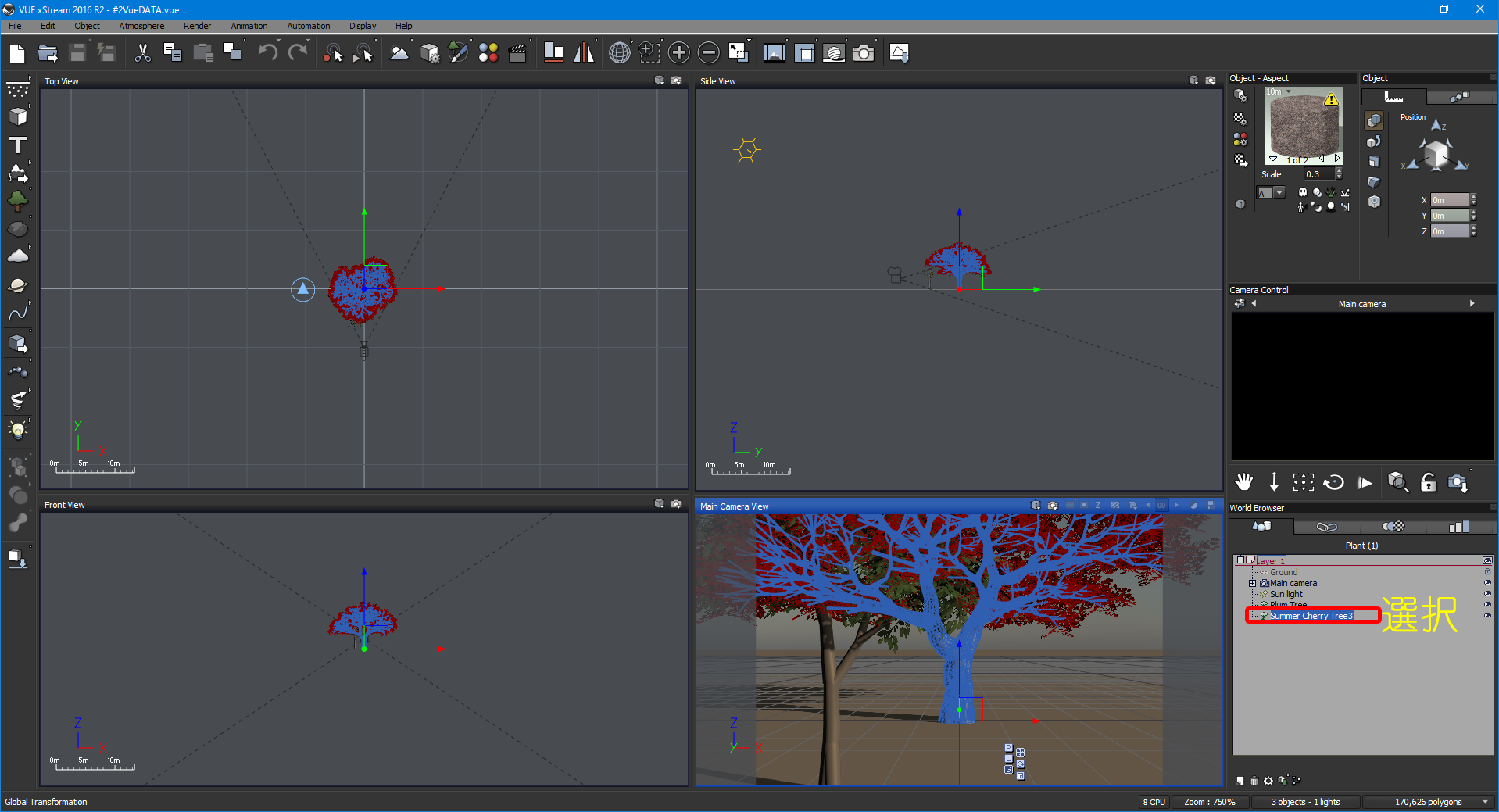
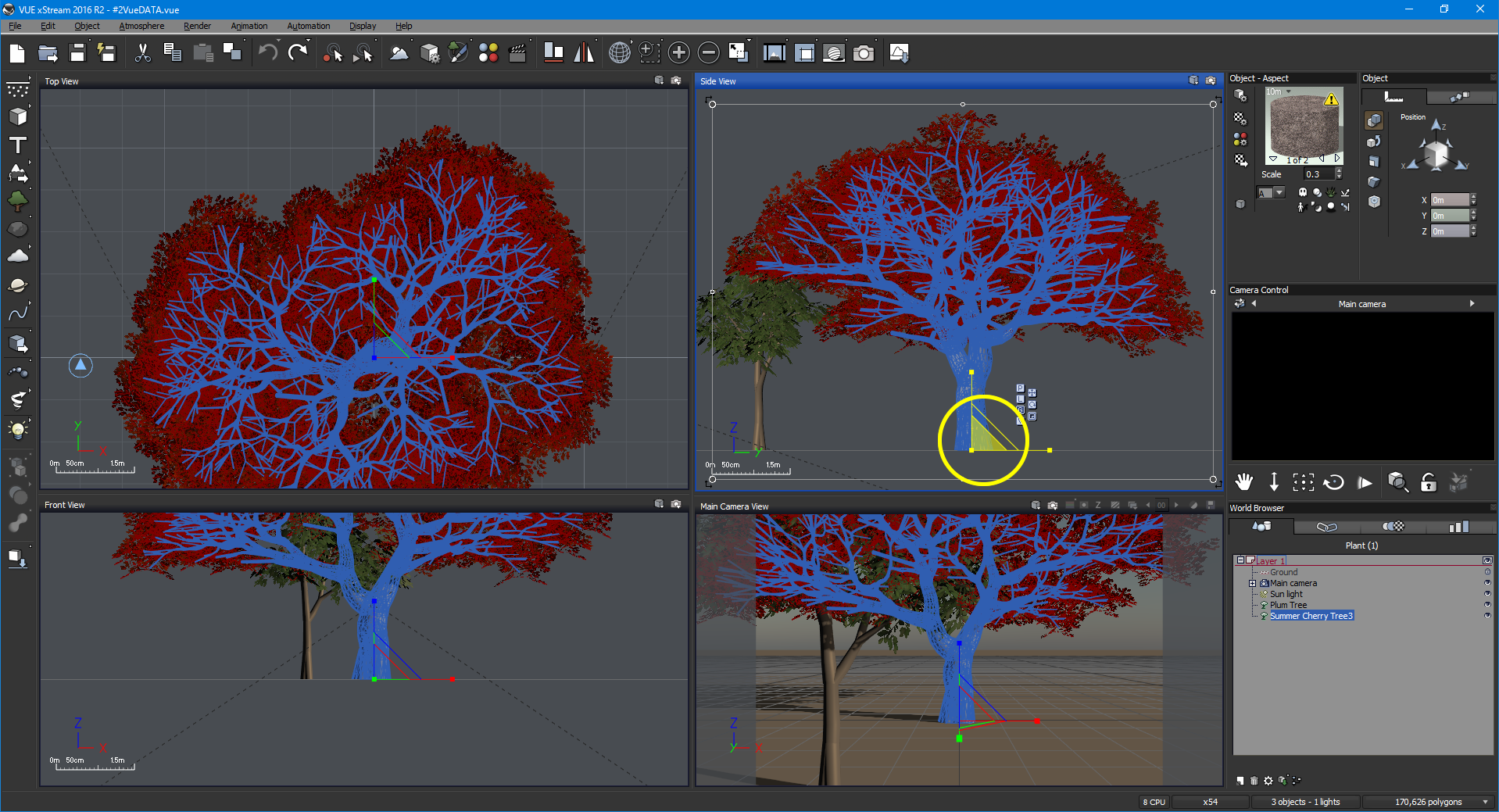
それでは、早速はじめていきましょう。 ■オブジェクトをサイズ調整について 2つある樹木のオブジェクトの内、後ろにある「Summer Cherry Tree」のサイズを現状より小さくする方法を説明します。 手順1.ワールドブラウザ【Objects】タブから「Summer Cherry Tree」を選択します。

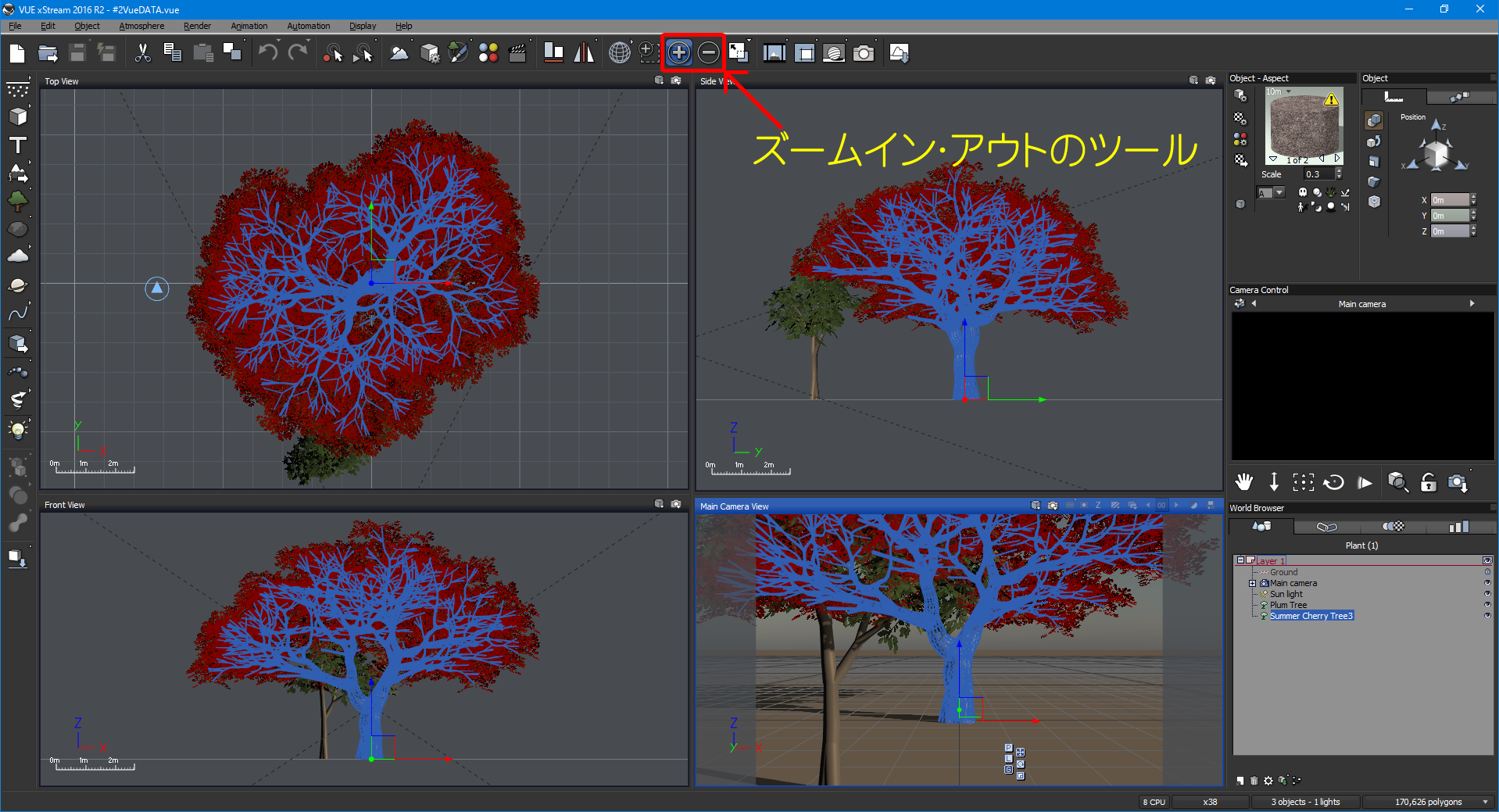
手順2.上端に配置されているツールバーから【Zoom into View】(+マーク)を何度かクリックして操作しやすいサイズまでオブジェクトをズームインします(ズームアウトする場合は【Zoom Out of View】(-マーク)をクリックします)。

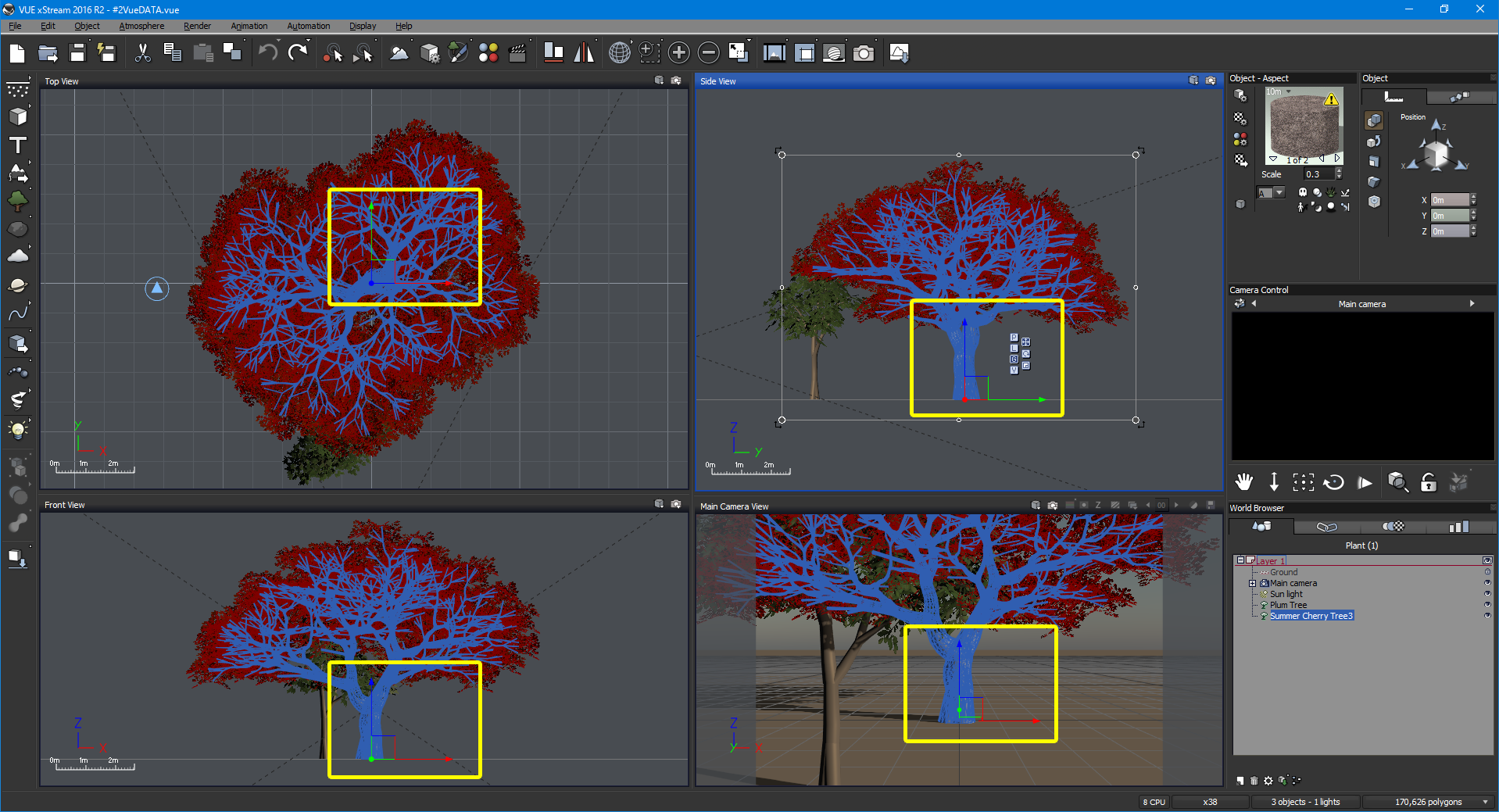
選択されているオブジェクトの下辺りには下図の黄枠で示している矢印の線や小さなアイコンがあると思います。これらを指してVueでは【ギズモマニピュレータ】と呼びます。
【ギズモマニピュレータ】を使う事でX軸(前後)、Y軸(左右)、Z軸(上下)への移動や伸縮、回転などが可能になります(詳細についてはアニュアルをご参照ください)。
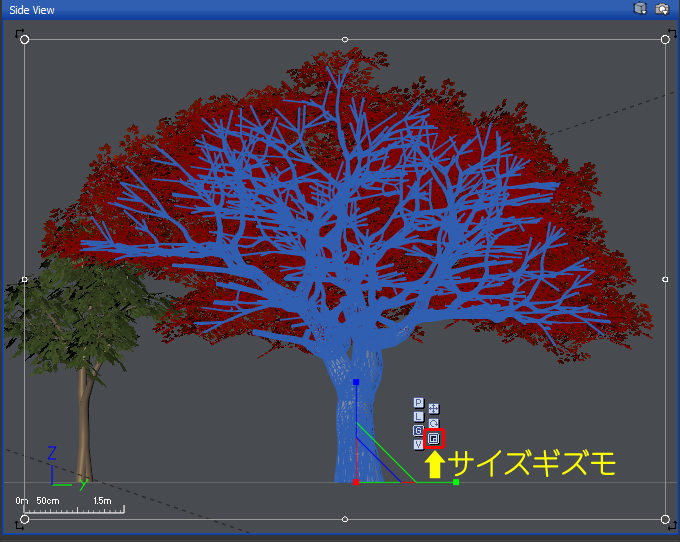
 ※ギズモの種類を選択する小さなアイコンは選択中の3D画面内に表示されます。 手順3.今回は【Side View】の画面上でサイズ調整をおこなってみますので【Side View】内の【ギズモマニピュレータ】から【サイズギズモ】を選択します。

手順4.次に、下図の黄丸で示している内側の三角部分にマウスポインタを合わせながら下方向にドラッグします。
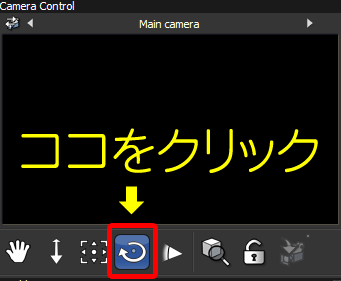
 すると縦横などの縮尺比率はそのままにオブジェクト全体が小さくなったと思います。 他にもX、Y、Z、軸を示す線を試しに色々と操作してみてください。そうする事でどこをどう動かせばどのように反応するのかが感覚的に短時間でつかめるようになっていくと思います。 ■メインカメラのアングル操作について 続いて、今は真正面から映しているシーンを少し斜めのアングルから映す方法を説明していきます。 手順1.カメラコントロールセンターから【Rotate Camera】アイコンにマウスポインタを合わせながら少しだけ右にドラッグします。
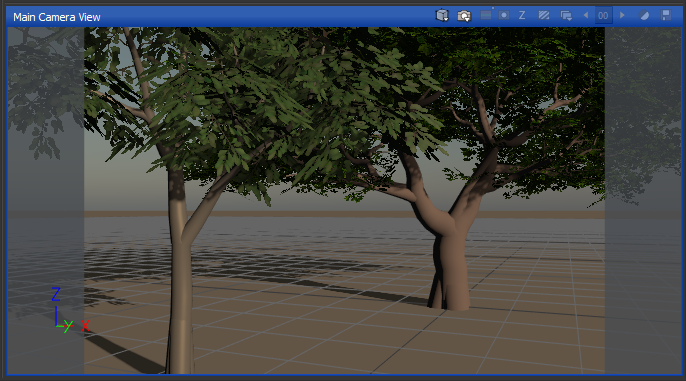
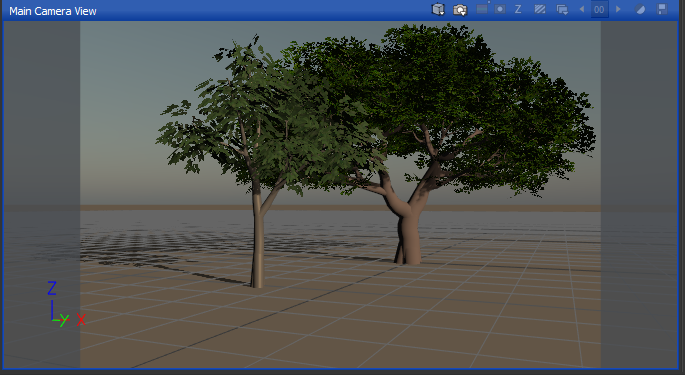
 するとその動きにあわせて【Main Camera View】の内容が変化します。
 手順2.このままでは少しオブジェクトに対してカメラの距離が近いように思えますので今度はカメラコントロールセンターから【Move camera back/forth】アイコンにマウスポインタを合わせた状態で下方向へドラッグします。 そうする事で今度はカメラの位置がオブジェクトに対して後ろに移動した状態になったかと思います。
 これについても試しにどんどんと他のアイコンにマウスポインタを合わせながら上下左右とドラッグ操作していってみて下さい。そうする事で感覚的にコントロール操作が覚えていけると思います。 さぁ、今回はこの辺りまでとして次回は他の種類のオブジェクトも配置したり、クイックレンダリング操作などもおこなっていきましょう。 それではまた、次回まで |