こんにちは、クロスメディアアーティストの辻敦尊(つじあつたか)です。
昨年はこのメルマガで「Poser11」の操作方法について紹介させて頂きましたが、今回は「Vue 2016 R2」の基本的な操作方法について紹介したいと思います。
これから全8回に亘って説明していきますので、どうぞよろしくお願いします。 第一回目となる今回は「Vue 2016 R2」を使用する上で必ず必要となる知識、基本的なインターフェース画面の説明と基本操作について紹介していこうと思います。
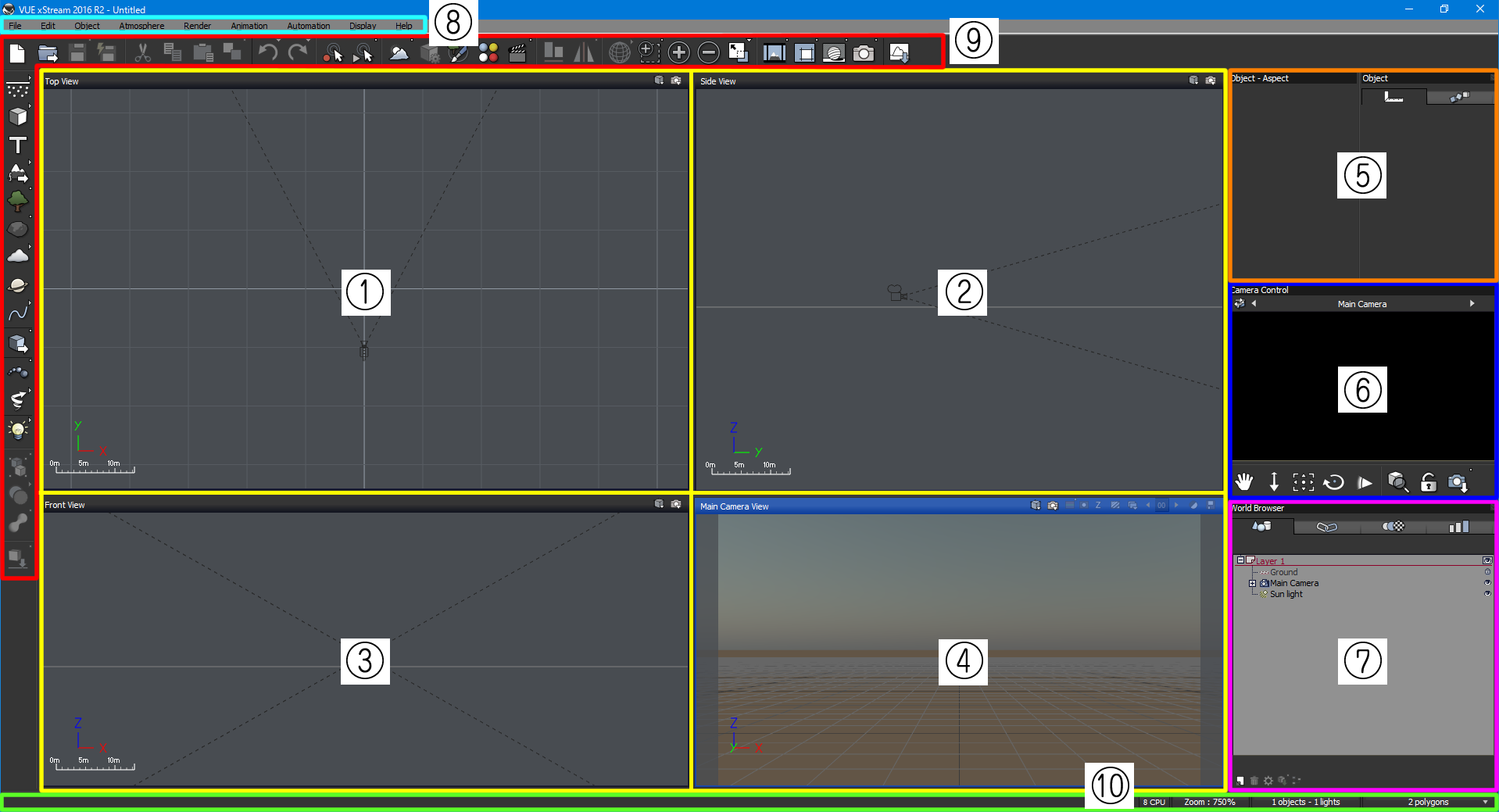
なお、この連載では「Vue xStream 2016 R2」を使って説明を進めていきます。 Vueをはじめて起動すると下図のようなウィンドウが現れます。 
`````````````````````````````````````````````````````````````````````````````````````````````````````
これを基本形として画面各箇所の説明を①から⑩の順番で説明していきます。
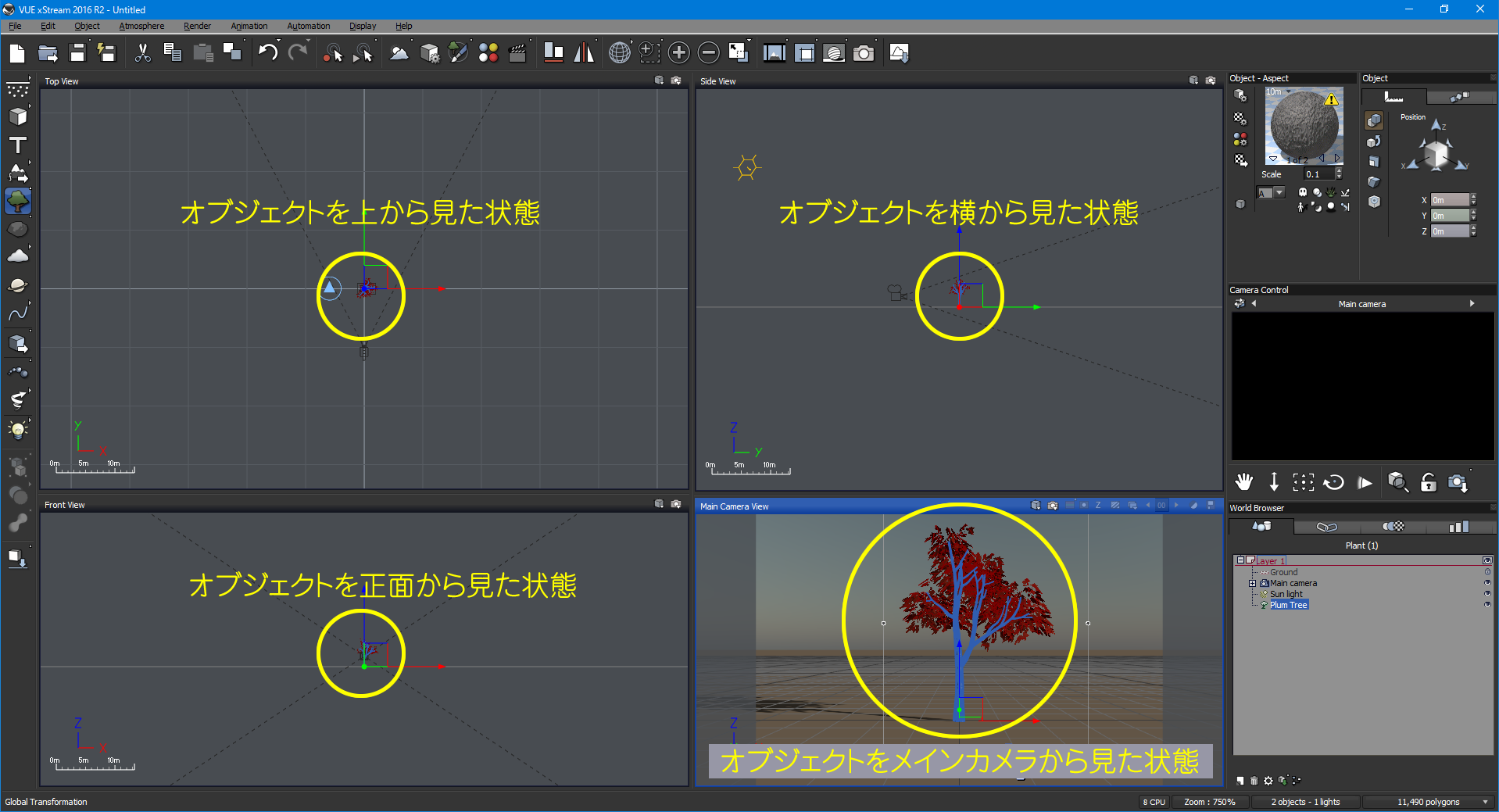
① 3D画面 【Top View】(黄枠) 3D画面は4つに分かれておりその内【Top View】にはシーンを上から見た状態が表示されます。 ② 3D画面 【Side View】(黄枠) 【Side View】にはシーンを横から見た状態が表示されます。 ③ 3D画面 【Front View】(黄枠)【Front View】にはシーンを正面から見た状態が表示されます。
【Top View】、【Side View】、【Front View】は合わせて正射投影図または正射投影表示や三面図などと一般的には呼ばれています。 ④ 3D画面 【Main Camera View】(黄枠) 【Main Camera View】はメインカメラから見たシーンの状態が表示されます。カメラのコントロールをするのに合わせてリアルタイムで表示内容が更新されます。 ⑤ オブジェクト属性パネル(オレンジ枠)オブジェクト属性パネルにはその時点で選択されているオブジェクトに関する詳細情報が表示されます。 ⑥ カメラコントロールセンター(青枠)カメラコントロールセンターはその名称から想像できるようにカメラを前後移動させたりや回転させるなどカメラのコントロールで使用します。そしてそれに合わせてレンダリングプレビューもおこなえるようになっています。 ⑦ ワールドブラウザ(紫枠)ワールドブラウザはシーン内のオブジェクトを一覧で確認したり、レイヤー情報などをリスト形式で確認したりするのに使用します。大きくは【Objects】、【Links】、【Materials】、【Library】、以上4つのタブに分かれています。 ⑧ Vueメニューバー(水色枠)メニューバーは一般的なアプリケーションソフトと同様、様々な操作や命令が用意されており、ツールバー上の機能と併用しながら使用します。 ⑨ ツールバー(赤枠)ツールバーは上端に配置されているものと左端に配置されているものとあります。上端には主にファイルの選択や取り消しなどをおこなうためのツールが並んでいて、右端にはオブジェクトの作成やグループ化、光源種類の選択などをおこなうためのツールが並んでいます(オブジェクトバーとも呼ばれる)。 ⑩ ステータスバー(緑枠)ステータスバーには使用しているコンピュータのプロセッサ数やズーム率、他には使用中のライトの数やレンダリングの進行状況などが表示されます。 上記の他、タイムラインに関する画面なども用意されていますがそれらについては今後、実際に使用するタイミングで具体的操作と合わせながら紹介していこうと思います。 ーーーーーーーーーーーーーーーーー それでは次に実際のオブジェクトをシーンに配置していく操作について説明していきましょう。 ■樹木のオブジェクトを2つシーンに配置してみる はじめに樹木のオブジェクトをシーンに配置する操作です。
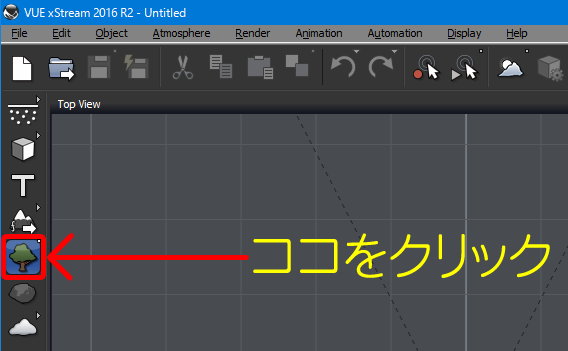
下記手順に沿って進めていきましょう。 手順1.左端のツールバーから【Plant】アイコンをクリックします。

するとデフォルトで選択されている樹木「Plum Tree」のオブジェクトがシーンの中心に配置されます。

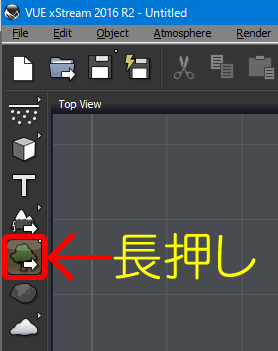
続いて別の種類の樹木をもう1つ配置してみましょう。 手順2.先ほどと同じ【Plant】アイコンを今度は1秒程度長押しします。するとアイコンの上に白い矢印が表示されてくるのでその状態でマウス操作を解除します。
※【Plant】アイコンを右クリックする事で同様の操作を意味します。
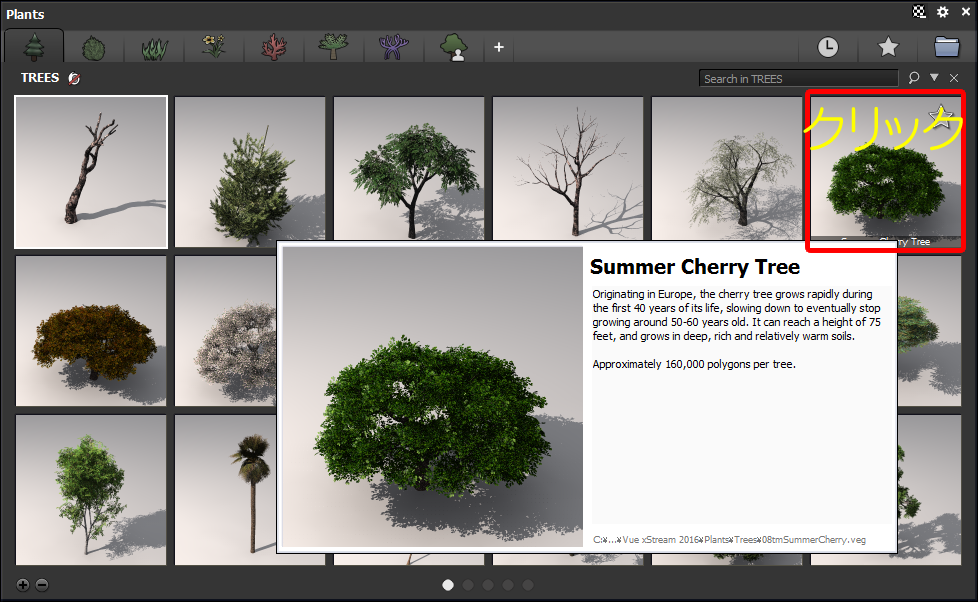
 手順3.続いて【Plants】ダイアログが表示されてくるので、好みの樹木をクリックします。
ここでは例として「Summer Cherry Tree」を選択してみます。

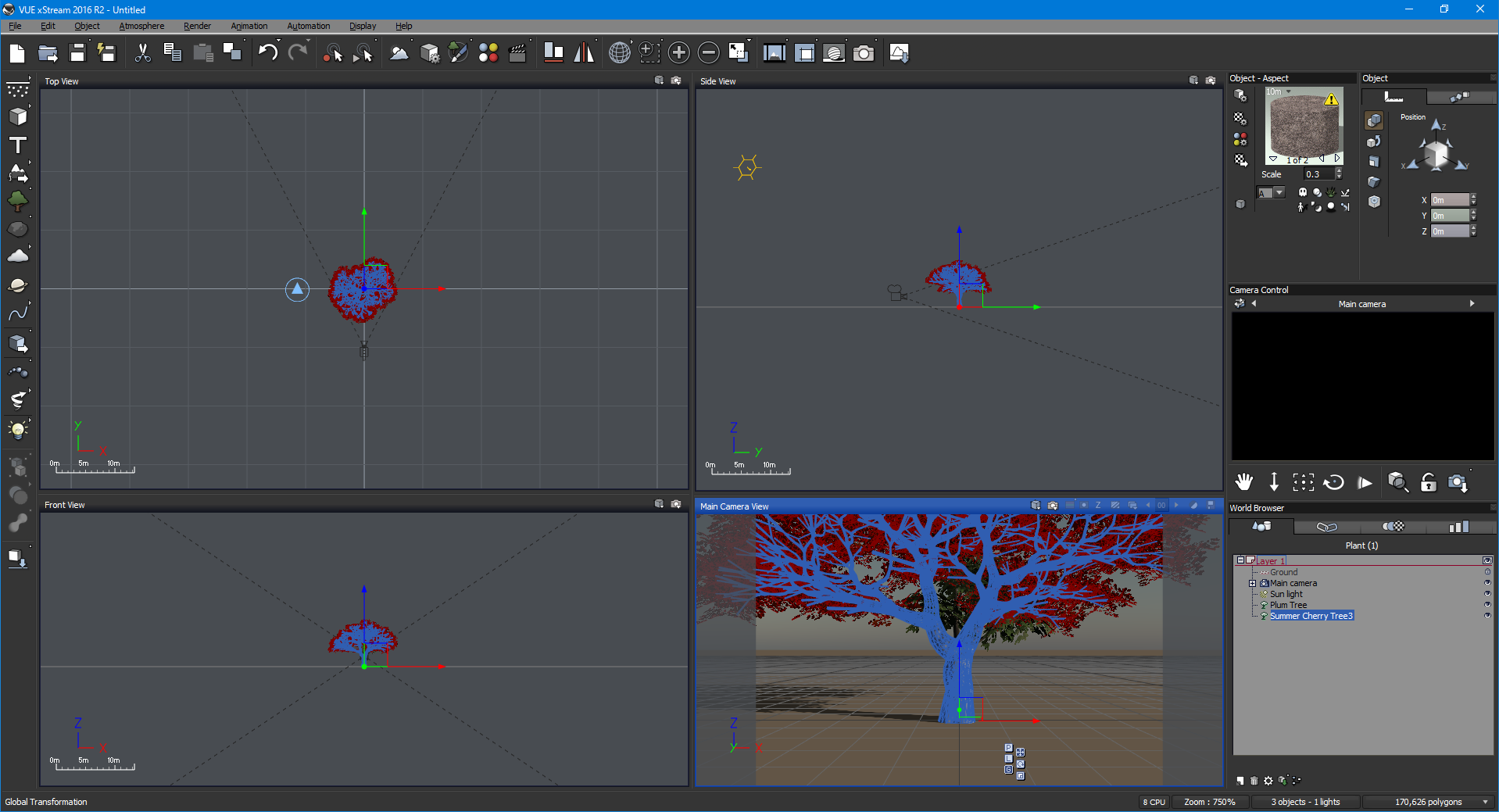
いかがでしょうか?先ほどと同様、シーンの中心に「Summer Cherry Tree」が配置されたと思います。
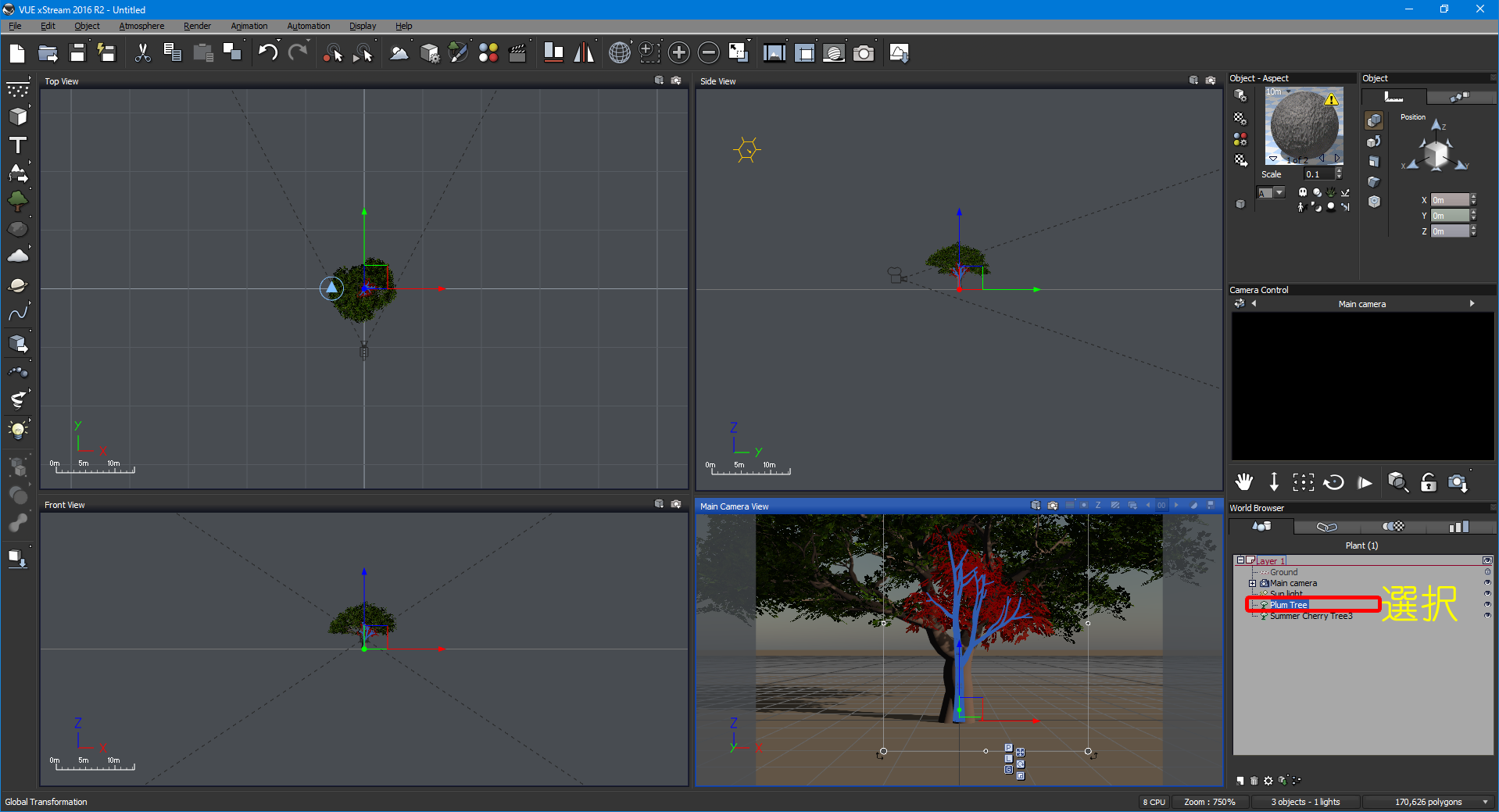
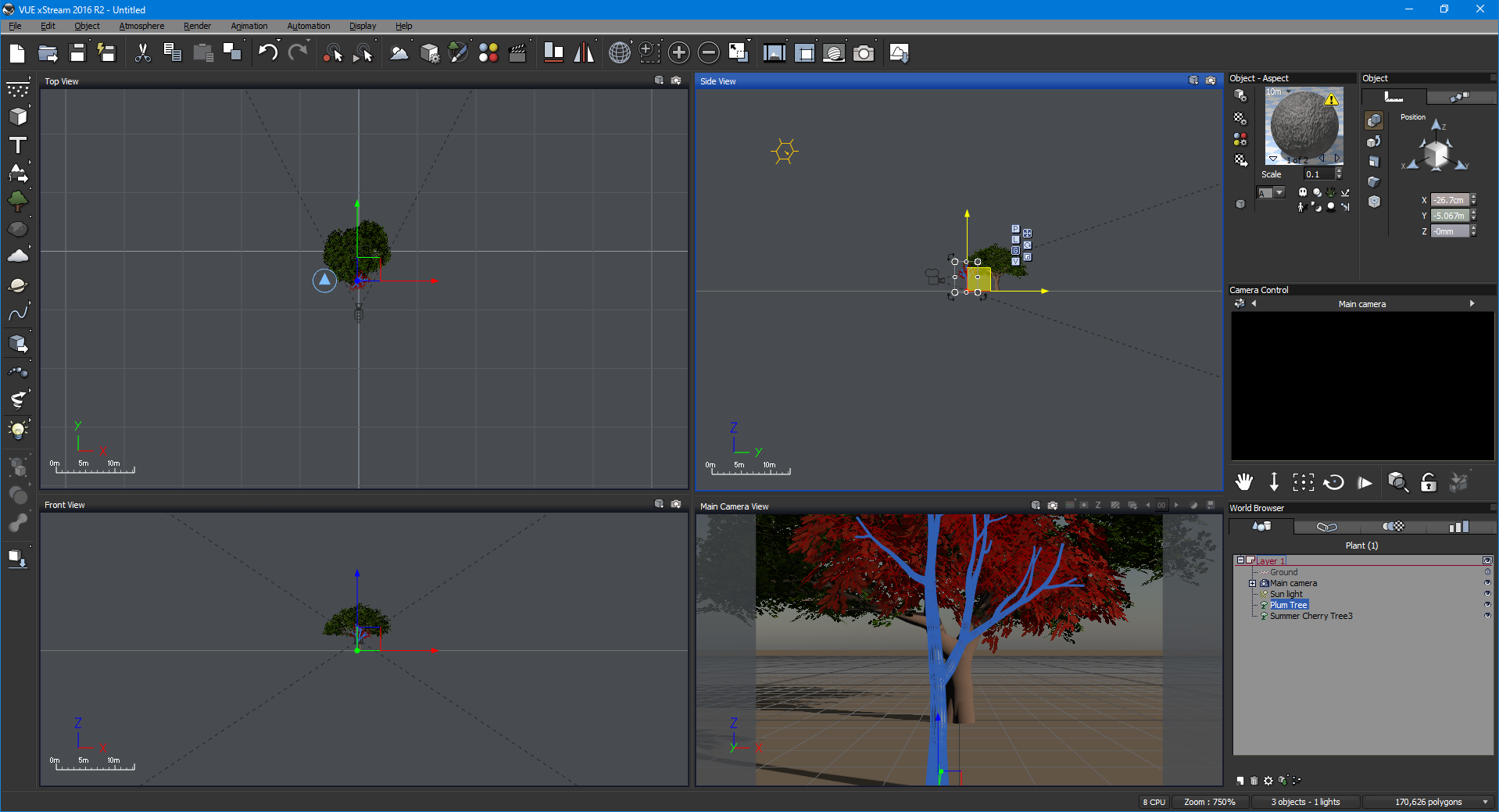
 ■オブジェクトの位置操作について 次に配置したオブジェクトを目的に合わせて選択し、その位置を変更する操作を説明します。今回は最初に配置した樹木「Plum Tree」が2番目に配置した樹木「Summer Cherry Tree」のかげに隠れて見えなくなってしまったのでメインカメラに対して手前に移動させる操作を例に説明を進めていきます。 手順1.ワールドブラウザ【Objects】タブから最初に配置した「Plum Tree」を選択します。
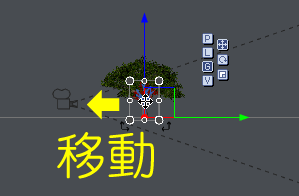
 手順2.【Side View】上で選択中のオブジェクトにマウスカーソルを近づけます。すると下図のように矢印の十字アイコンにマウスポインタの表示が変わりますのでその状態でオブジェクトをカメラ側にドラッグします。
 すると先ほどまで「Summer Cherry Tree」に隠れて見えにくかった「Plum Tree」がカメラに対して手前に移動してきたのでしっかりと確認できるようになったと思います。
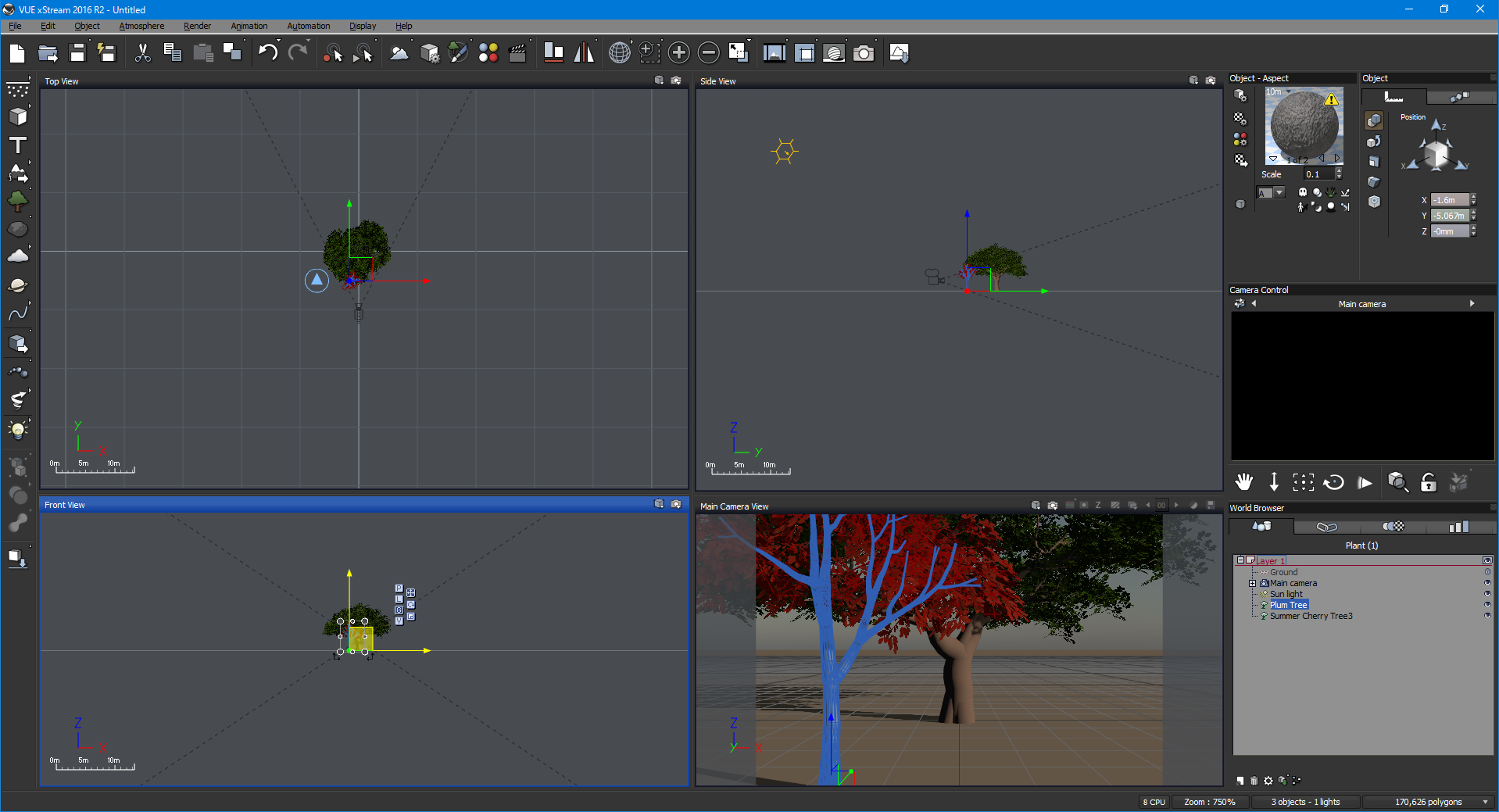
 それでは今度は応用として【Front View】上でオブジェクトを左に移動させてみましょう。
操作はカメラ手前に移動させた時と同様ですのでもうわかりますね?
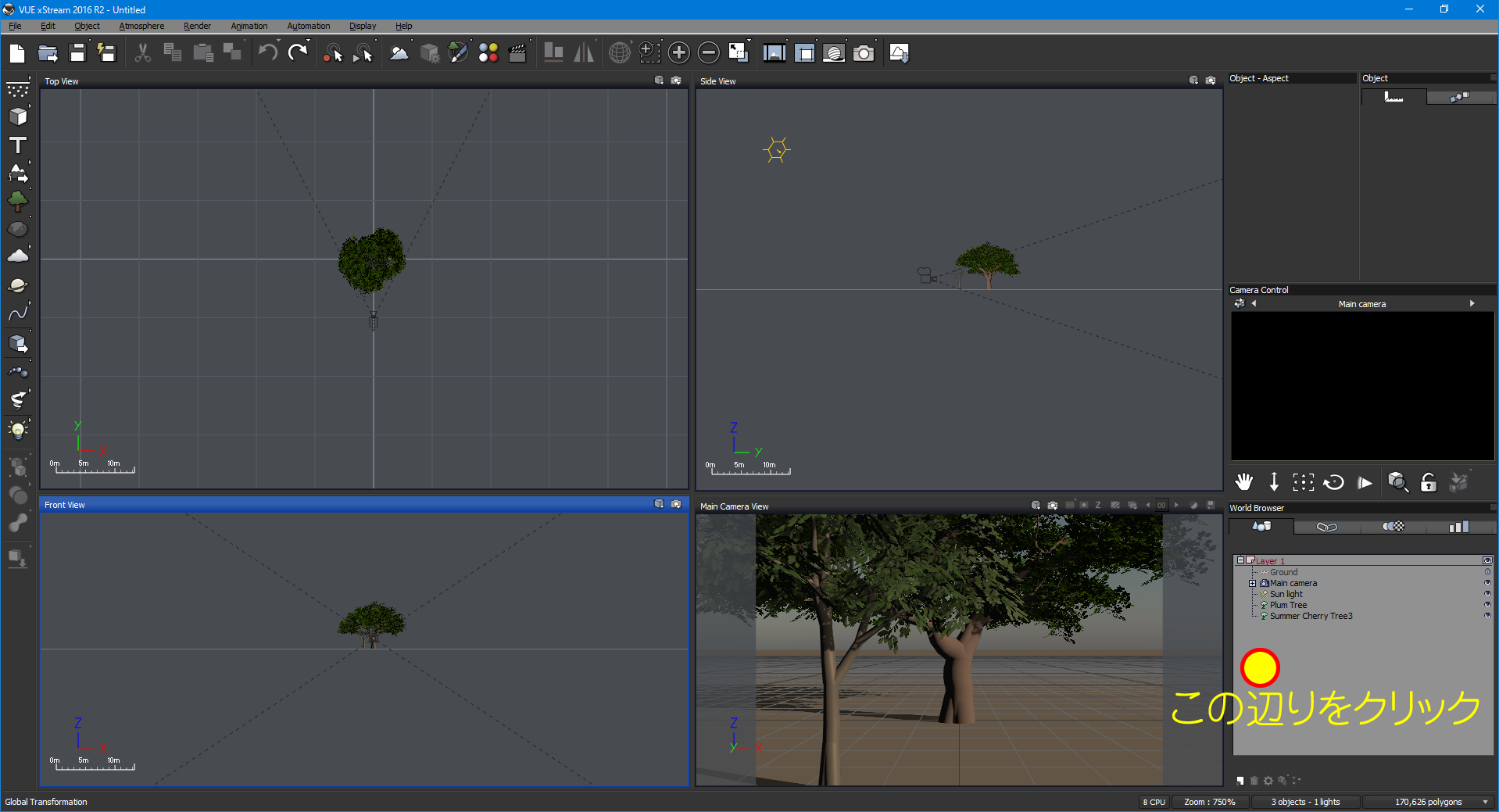
 ここまで操作が順調にきたら、最後にワールドブラウザ上の何も無い箇所をクリックしてオブジェクトが何も選択されていない状態にしてみましょう。
 どうでしたか?
今回はこの辺りまでとして、次回はメインカメラの位置や角度、その他【ギズモマニピュレータ】を使ってオブジェクトのサイズ調整をしていく方法を説明していこうと思います。 それではまた、次回お会いしましょう。 |